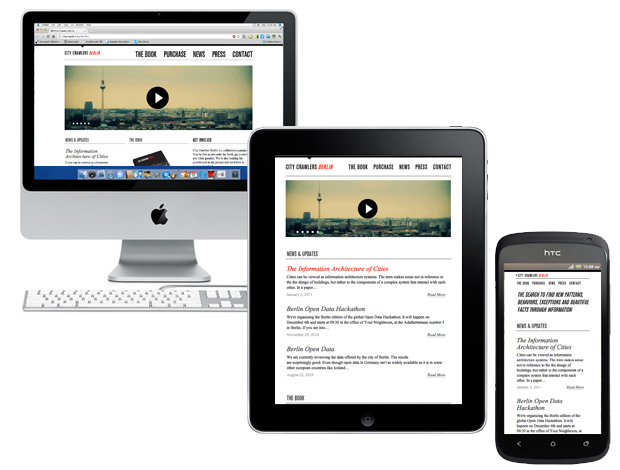
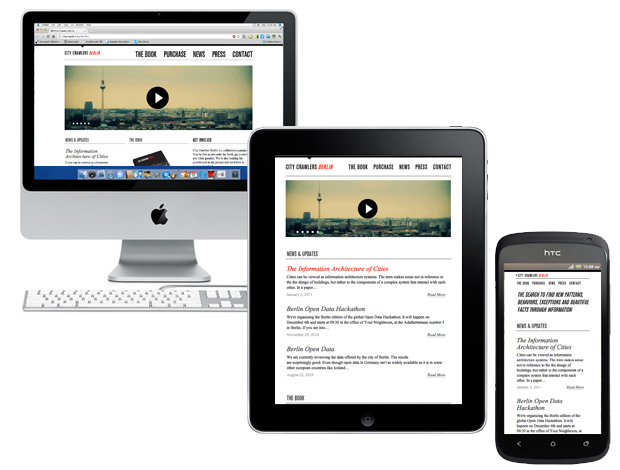
Aujourd’hui, l’ordinateur est loin d’être le seul support sur lequel apparait votre site web. Vos visiteurs et clients potentiels utilisent des tablettes et des téléphones intelligents de toutes tailles qui vous obligent à adapter votre site internet à tous les formats et toutes les résolutions. C’est ce qu’on appelle le « responsive webdesign », ou conception web réactive.
Grâce au « responsive webdesign », votre site internet devient universellement visible et adapté à toutes les résolutions d’écran.
En effet, entre 3 et 34 pouces, un site classique n’apparaitra pas de la même manière à l’écran. C’est donc un nouveau défi pour les propriétaires de site web, celui de proposer un site consultable sur tous les supports et de d’offrir une expérience utilisateur satisfaisante à leurs visiteurs qui ne sont plus forcément derrière un écran d’ordinateur.
Proposer une seule version de votre site Web n’est plus d’actualité. Le « responsive webdesign » permet ainsi de construire un site caméléon qui change de forme selon le contexte, selon la taille de l’écran.

Les différents supports offrent ici un contenu adapté dont la disposition est modifiée pour prendre en compte la spécificité de chaque terminal. En fonction de la taille de l’écran, certaines images sont recadrées, redimensionnées, la taille des titres change et certains contenus disparaissent même. Comme on peut le voir, cette technique est très puissante et présente beaucoup d’avantages.
Avec le « responsive webdesign », la même base de code permet de couvrir tous les périphériques Web, c’est le CSS et Javascript qui permettent cette adaptation. Cela permet de réduire considérablement le temps de maintenance, d'ajustement ou d’écriture du contenu, mais il faut compter plus de temps d’intégration que pour un site classique.
Généralement le « responsive webdesign » va maquetter 3 types de gabarits : l’ordinateur (environ 900 à 1500 pixels), la tablette orientée portrait (900px à 600px) et smartphone (moins de 600px). Attention aux nouveaux écrans qui proposent une haute définition, comme l’iPhone 4 ou le Nouvel iPad. Ceux-ci affichent beaucoup plus de pixels pour la même taille d’écran. Alors qu’un smartphone « classique » a une résolution de 320 pixels de large en portrait, l’iPhone 4 en affiche lui 640. Les CSS et Javascript doivent donc prendre en compte ces cas spécifiques.
Par ailleurs, la hiérarchie de l’information joue un rôle important car il est nécessaire d’identifier les contenus qui seront prioritaires en fonction des appareils. Pour le mobile par exemple, il faut minimiser ou supprimer les blocs illustratifs qui alourdiront le chargement de la page. Dans cette logique, il faut simplifier la navigation et alléger le contenu.
Le « responsive webdesign » est aujourd’hui incontournable pour votre site web. Il est une véritable opportunité pour proposer à vos visiteurs une expérience utilisateur adaptée. Pour adapter votre site web, contactez-nous.
|

 Copyright © 1999-2011 iSolu.net
Copyright © 1999-2011 iSolu.net